网上通过hexo搭建个人博客的教程很多,刚刚也通过网上的指导搭建了自己的个人博客,既然搭建好了就先来post一篇,记录一下搭建的过程。
搭建完成后感觉还是比较简单的,但是在跟着搭建的过程中总有很多疑问,究其原因就是因为没有提前了解相关的”知识点“(哈哈,最近看吐槽大会看多了),在记录前先说明一下:
Github Pages
在很多的教程中都要求要注册个github的账号,这是为什么呢?这就引出了“Github Pages”,不过在说她之前先来说下github是干啥的,哎呀,开发的人应该都知道吧,借用百度百科的描述:gitHub是一个面向开源及私>有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名gitHub,说白了就是一个远程代码仓促,开发者注册github账号后可以将自己的代码提交上去,这就不多说了,接下来就要说这个“GithubPages”是干啥的了,简单说就是为用户提供了个人网站的服务功能;通常情况下搭建个人网站,都需要自己购买
域名,自己购买服务器,自己部署nginx、tomcat等web服务,自己发布网站数据等,现在GithubPages服务就相当于为我们提供了域名(当然你也可以用自己买的),提供了服务器,提供了web服务,我们只需要发布网页
就可以了,意不意外!惊不惊喜!是不是很贴心!!哈哈,当然这个功能只支持静态网站,那意境足够了,这不就是我们要的吗!
在后边的记录中会说到GithubPages的使用。
Hexo
她是一个基于NodeJs创建的静态博客程序,可以快速的创建静态网页,并且可以一键发布到github上,哈哈是不是跟GithubPages特别合,完美!
既然是基于NodeJs,所以在使用前先要有node环境,后边也会记录。
git bash
这个就不多解释了,git客户端,既然要使用github,通过git命令和githup仓库同步。很多教程中都是window环境,需要下载windows版本的gitbash,我用的centos虚拟机,所以稍有不同,但是git命令都是一样的,不用担心。既然Hexo能将静态网页发布到github上,当然也是要使用到她的,后边同样会有记录。
马么好,说完“知识点”,我们就开始吧:(哦对,再次说下我搭建环境时CentOS7minimal)
一,搭建node环境
我提前下载node的源码包,由于很久之前搭建的,当时的版本是v6.9.2,下载地址:http://nodejs.cn/download/
命令:
$ yum install gcc gcc-c++
$ tar -zxvf node-v6.9.2.tar.gz
$ cd node-v6.9.2/
$ ./configure
$ make
$ make install
验证:
$ node -v
$ npm -v
验证能输入相应的版本信息说明安装成功
二,安装git
命令:
$ yum install git
验证:
$ git –version
验证能输入相应的版本信息说明安装成功
三,安装Hexo,建站
按照官网的来:https://hexo.io/zh-cn/docs/index.html
安装命令:
$ npm install -g hexo-cli
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件:
$ hexo init “博客目录名称”
$ cd “博客目录名称”
$ npm install
“博客目录名称”可以随便起,如:ming_blogs等,只是指定创建的博客目录的名称,没什么影响。
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
新创建一篇博客(还是在”博客目录名称”目录中):
$ hexo new post 测试
此时在”博客目录名称”/source/_posts/ 下就会看到测试.md,内容如下:
1
2
3
4
5
6---
title: 测试1
date: 2018-01-26 10:53:04
tags:
---
vi这个文件,增加内容后如下:
1
2
3
4
5
6
7
8---
title: 测试1
date: 2018-01-26 10:53:04
tags:
---
### this is a test blog
## 第一个测试博文
这样,第一篇简单的博文就创建好了。
接下来测试一下,执行如下命令会在本机4000端口启动一个web服务
$ hexo server
服务启动后,可浏览器访问 http://ip地址:4000 就能看到博客网站效果。
测试没有问题,创建静态网页,执行如下命令:
$ hexo generate
此时在”博客目录名称”/public/ 下就会创建出静态文件。
到此建站文件都已经准备好了。(不知道流水账记的清不清楚 哈哈)
四,发布
将Hexo生成的网站文件上传到Github(github pages)
1,这个时候就用到github账号了,没有的可以先去注册一下,网址也贴出来吧:https://github.com
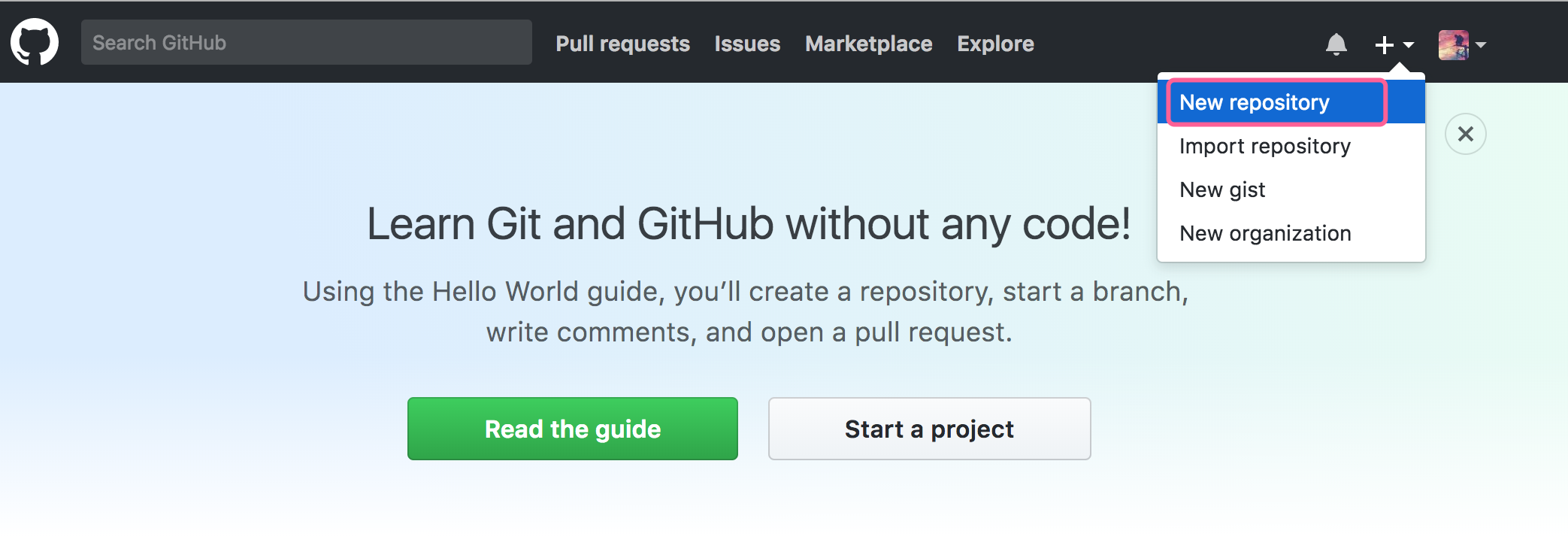
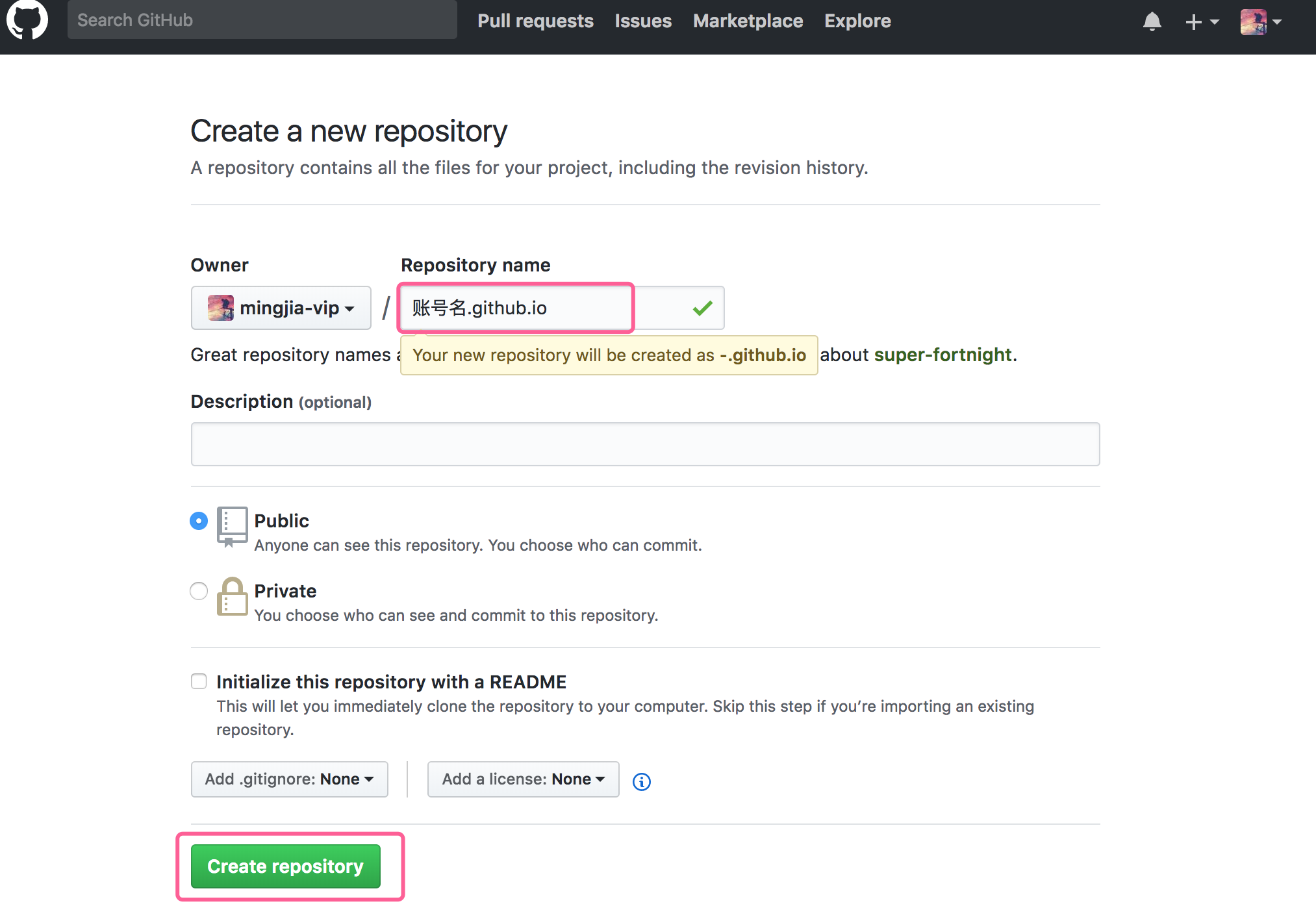
打开Github首页,登录后新建一个仓库,需要注意的来了,仓库名称一定要写成:账号名.github.io,比如我的帐号是mingjia-vip,仓库名称应该是:mingjia-vip.github.io 。


2,仓库创建好后,回到本地环境,让hexo使用git发布网站:
为hexo安装git插件:
命令:
$ npm install hexo-deployer-git –save
修改hexo发布配置,修改文件:”博客目录名称”/_config.yml
命令:
$ cd “博客目录名称”
$ vi _config.yml
在文件的最后是发布相关的配置,改成如下:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/mingjia-vip/账号名.github.io.git
branch: master
3,发布:
命令:
$ hexo deploy
直接执行应该会失败,会提示之行如下两个命令:
$ git config –global user.email “github注册邮箱”
$ git config –global user.name “github注册账号名”
执行完后,再次执行 hexo deploy 就不会报错了,提示要求输入github密码,输入后就ok啦。
网上很多教程还要配置SSH,这里就不麻烦了,直接账号密码(啊 记流水账好累!)
到这儿,该做的都已经完成了,接下来就是见证奇迹的时刻(啊这么说好土),浏览器访问:https://账号名.github.io …比如我的博客地址(啊哈哈)https://mingjia-vip.github.io